You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Paint/Photoshop/Illustrator creaties #3
- Thread starter Björn`
- Start date
- Status
- Not open for further replies.
aerox tuner
HOO FUCK!!!
Hier weer een werkje van mijn kant.
Ben er nog mee bezig, ben er zelf tot nu toe wel tevreden over
*klik*
[ir]http://i54.tinypic.com/23w3zmu.jpg[/ir]
Ben er nog mee bezig, ben er zelf tot nu toe wel tevreden over
*klik*
[ir]http://i54.tinypic.com/23w3zmu.jpg[/ir]
Xander
Registered Abuser
iemand sjoegel van welke kleurcodes ik moet hebben van style.css om die kleuren van de knoppen op mijn site goed te krijgen?
menuletters zijn nu standaard groen, als je er op klikt grijs ofzo.. dat groen werkt niet zo best op het achtergrondje imho.. maar weet niet welke kleurcodes ik dan moet aanpassen
www.northsidefreestyle.nl
dat ze oplichten int groen vind ik trouwens nog wel leuk als je er boven hangt met je cursor..
Als je nou ff zegt welke knoppen. Deze zijn voor het menu.
style.css
Code:
420 .art-BlockContent-body a:link
421 color: #3F0;
433 .art-BlockContent-body a.hover
444 color: #3F0;Laurens.
Do the Dahmer!
Als je nou ff zegt welke knoppen. Deze zijn voor het menu.
style.css
Code:420 .art-BlockContent-body a:link 421 color: #3F0; 433 .art-BlockContent-body a.hover 444 color: #3F0;
die bedoel ik ook!.. zal het vanavond direct ff testen..
Xander
Registered Abuser
Variabelen voor het veranderen van font
style.css
background-image vervangen.
style.css
Suits the job.
style.css
Code:
365 .art-BlockHeader .t
367 font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
368 font-size: 13px;background-image vervangen.
style.css
Code:
380 .art-header-tag-icon
381 background-image: url(http://www.northsidefreestyle.nl/wordpress/wp-content/themes/nsf2011poging5/images/BlockHeaderIcon.png);
382 background-position: 0% 0%;
365 .art-header-tag-icon .t
display: none; // ofzo. Toevegen aan .art-BlockHeader .t op 365Suits the job.
Xander
Registered Abuser
Owww, als het alleen maar even in elkaar geflanst moet worden kan je het natuurlijk ook zelf wel!
Hier het programma:
https://www.adobe.com/cfusion/tdrc/index.cfm?product=illustrator
Succes!
Hier het programma:
https://www.adobe.com/cfusion/tdrc/index.cfm?product=illustrator
Succes!
Laurens.
Do the Dahmer!
Variabelen voor het veranderen van font
style.css
Code:365 .art-BlockHeader .t 367 font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; 368 font-size: 13px;
background-image vervangen.
style.css
Code:380 .art-header-tag-icon 381 background-image: url(http://www.northsidefreestyle.nl/wordpress/wp-content/themes/nsf2011poging5/images/BlockHeaderIcon.png); 382 background-position: 0% 0%; 365 .art-header-tag-icon .t display: none; // ofzo. Toevegen aan .art-BlockHeader .t op 365
Suits the job.
ik snap het alweer, tnx.. waar vind ik de tekst "menu" of een link er naar toe zodat ik die uit kan zetten en zelf een menu icon kan maken
wallie-sr
Well-Known Member
zit in me 1e jaar van media vormgeeving 
en dit zijn begin ontwerpen die hoeven nog niet helemaal uitgewerkt te zijn
die hoeven nog niet helemaal uitgewerkt te zijn
dit is meer om een idee te krijgen wat me maat wil
de sterktste logo's zien er uit alsof ze in paint gemaakt zijn.
edit:
ben er nog even aan verder gegaan ( had geen inspiratie om er nog een paar te maken )
)
en als hij deze zou kiezen zou het meer deze richting op gaan.
wel met een ander font uiteraard

en dit zijn begin ontwerpen
dit is meer om een idee te krijgen wat me maat wil
de sterktste logo's zien er uit alsof ze in paint gemaakt zijn.
edit:
ben er nog even aan verder gegaan ( had geen inspiratie om er nog een paar te maken
en als hij deze zou kiezen zou het meer deze richting op gaan.
wel met een ander font uiteraard

Last edited:
Outnumberd
Well-Known Member
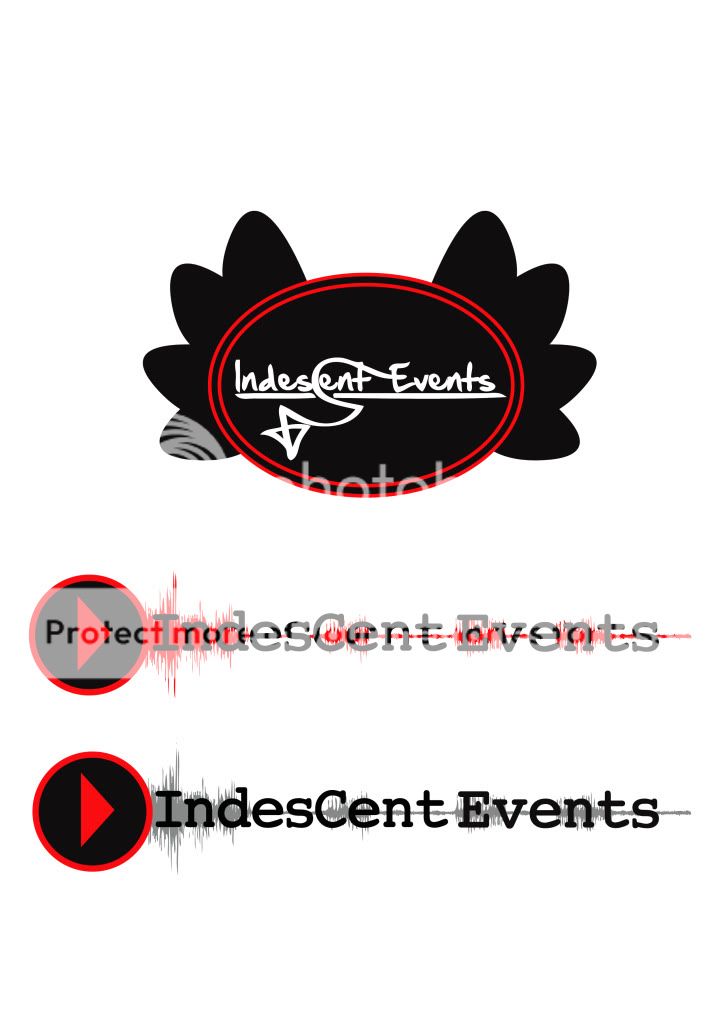
Niet om je aan te vallen, maar mijn god wat is dit ruk!
De play button staat compleet los van de "heartbeat" en de tekst ook nog eens. Alsof het gewoon 3 losse dingen zijn die bij elkaar gepleurd zijn.
Als ik jou was zou ik nog een heel erg goed na gaan denken, want hiermee kan je echt niet bij een klant aankomen (Ondanks dat het je vriend is)
De play button staat compleet los van de "heartbeat" en de tekst ook nog eens. Alsof het gewoon 3 losse dingen zijn die bij elkaar gepleurd zijn.
Als ik jou was zou ik nog een heel erg goed na gaan denken, want hiermee kan je echt niet bij een klant aankomen (Ondanks dat het je vriend is)
Frank B.
Autobahn Addict
gradient en schaduwen -1
ook staat de pijl scheef in de cirkel, bij de laatste versie.
ik vind je eerste poging beter, alleen de kleuren zijn te 'hard' tov mekaar en de pijl heeft een rare verhouding.
daarnaast past het font imo niet (fonts zonder schreef lijken mij meer geschikt), maar zie je dat je al een ander font overweegt.
ook staat de pijl scheef in de cirkel, bij de laatste versie.
ik vind je eerste poging beter, alleen de kleuren zijn te 'hard' tov mekaar en de pijl heeft een rare verhouding.
daarnaast past het font imo niet (fonts zonder schreef lijken mij meer geschikt), maar zie je dat je al een ander font overweegt.
wallie-sr
Well-Known Member
de tering 
doe maar rustig mensen
zeg er toch bij dat het deze richting op zou gaan, niet dat het af is
dit was 2 a 3 uurtjes werk, normaal doe je wel iets langer over een logo
en frank, dat de kleuren te hard zijn komt doordat ik het jpeg op moet slaan om te posten
de kleuren horen het zelfde te zijn als het logo van run dmc
en gradients en schaduwen -1
dus jij vind zo goed als elke website een -1
geeft toe dat dit overdone is
maar zoals ik al zij is dit voor een ontwerp snel gedaan
en als je het correct spelt is het idd indecent
maar het bedrijf heet Indescent events
doe maar rustig mensen
zeg er toch bij dat het deze richting op zou gaan, niet dat het af is
dit was 2 a 3 uurtjes werk, normaal doe je wel iets langer over een logo
en frank, dat de kleuren te hard zijn komt doordat ik het jpeg op moet slaan om te posten
de kleuren horen het zelfde te zijn als het logo van run dmc
en gradients en schaduwen -1
dus jij vind zo goed als elke website een -1
geeft toe dat dit overdone is
maar zoals ik al zij is dit voor een ontwerp snel gedaan
en als je het correct spelt is het idd indecent
maar het bedrijf heet Indescent events
- Status
- Not open for further replies.
Similar threads
- Replies
- 2K
- Views
- 115K